Learn How to Make Trading Card Game Menus With Unity 3D
- Description
- Curriculum
- FAQ
- Reviews
This course provides a full guide on trading card game menus. In the video Lectures we cover only the process of making menus, collection browsing, deck building, pack opening, etc… But the battle mechanics part is also included into the Unity project that is provided with the course. So, you`ll have an opportunity to play the game with the cards that you create yourself or even use this application as a foundation for your own trading card game.
The material in this course is divided into 5 Sections. Section 1 features a short introduction to the course.
Since the Unity project that we are developing in this course can be treated as an extension of the course that we have made earlier about card game battle mechanics, in Section 2 we will make a recap of the techniques that we use in both courses to store cards in the project. You will learn about ScriptableObjects and ScriptableObject assets and how you can use them to store cards in your project. We`ll take a look at a very useful script CardCollection.cs that will be used in the project to filter the cards in our collection and get certain sub-sets of cards that satisfy certain criteria. In the last Lecture of Section 2 we`ll do some UI work in Unity and assemble the general layout of our menu scene.
Section 3 will be entirely dedicated to buying and opening booster packs with cards. It makes sense to make the card pack opening part early in the course because it`s both the most exciting part of the project and at the same time the most isolated from other code. We`ll create a separate screen for the shop / pack opening area and explore all the scripts that make it possible to buy and open card packs. We`ll cover advanced topics like: drag and drop code for the unopened packs, using DOTween to automate movement of unopened packs and cards that we get from packs, displaying hover over effects, generating cards of certain rarity based on customizable probability coefficients. By the end of this Section we`ll have a fully functioning pack opening screen for this project.
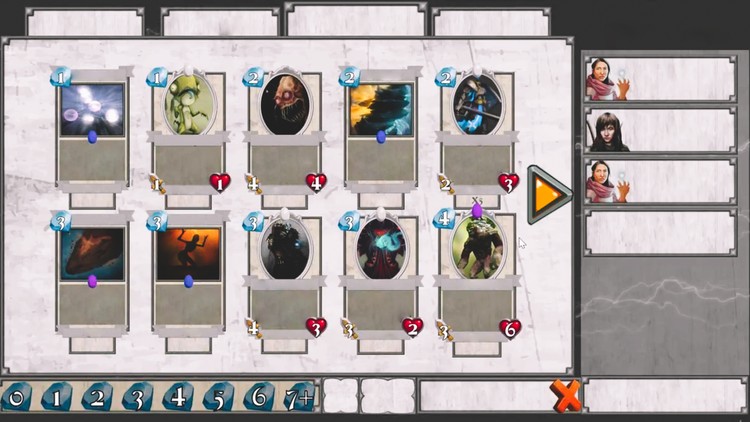
In Section 4 we will start making the collection screen – the most complicated screen in the menus for any trading card game. Our goal for this Section is to be able to launch the game and see the cards laid out in a grid on the collection screen, be able to use pagination buttons and switch pages in the collection, be able to use all the custom filters (mana, keyword, belonging to one of the character classes) to filter the card collection and display certain sub-sets of our collection.
In the final section of this course we will continue exploring our collection screen and cover more advanced objects that are featured on the screen: crafting screen that allows us to craft new cards for one of the in-game currencies, scrollable lists with deck icons and card icons that will be displayed on the side of our deck building screen. We will discuss the topic of transferring data between the scenes and being able to use the deck that your players have pre-configured in the battle scene. In the final lecture of the course I`ll demonstrate how you can set up a game against a simple AI opponent.
We saved the project a couple of times while we were making the course and you`ll have these saved projects available for download. I would recommend to download the final project first, check out how it works and start your exploration of this app from the final version. All the art assets that are used to create cards, creatures, hero powers and other game elements are free for commercial use. You can find detailed info on art and scripting assets and links to some other useful resources in the Credits file that you can download with this course (included in the root of the Assets folder in any of the saved projects).
-
1Introduction to the CourseVideo lesson
This Course provides a detailed guide on making menus for trading card games (TCGs). We`ll cover browsing the collection of cards, building decks, opening card packs, crafting cards. The project provided in this course also contains a battle scene that you can use to test your custom cards and decks.
-
2Saved ProjectsText lesson
Download all the Saved Projects that we used during the course.
Available files:
- CardGameMenusCourse StartingProject.zip (57.2 MB)
- CardGameMenusCourse MainMenu.zip (57.2 MB)
- CardGameMenusCourse Shop 302.zip (57.2 MB)
- CardGameMenusCourse Shop 304.zip (57.2 MB)
- CardGameMenusCourse PackOpening 309.zip (57.2 MB)
- CardGameMenusCourse DeckBuilding LowArea 404.zip (57.2 MB)
- CardGameMenusCourse Character Tabs 405.zip (57.2 MB)
- CardGameMenusCourse CollectionBrowser 407.zip (57.2 MB)
- CardGameMenusCourse DecksStorage 412.zip (57.2 MB)
- CardGameMenusCourse Deck and Character Selection 505.zip (57.2 MB)
- CardGameMenusCourse Final.zip (57.2 MB)
-
3Introduction to Section 2Video lesson
In this Section we`ll discuss storing all the data about the cards in our project in an organized manner. We`ll learn how to sort cards, filter them by certain criteria, return sub-sets of our collection that satisfy certain conditions (e.g. neutral cards that have mana cost of 3). In the last Lecture we`ll make a mock-up of a simple menu with Unity UI.
-
4Storing Cards as ScriptableObject Assets: Part 1Video lesson
In this Lecture we`ll get familiar with a method that we use to store cards in this project as assets that you can create inside of your assets folder in Unity. This requires us to make the CardAsset class of type Scriptable object. By the end of this Lecture you will learn how to create your own custom assets to store any data that you need in your game.
-
5Storing Cards as ScriptableObject Assets: Part 2Video lesson
In this Lecture we`ll continue our exploration of the CardAsset class. We`ll go through all the public fields and discuss what they mean and how they affect the properties of the cards in the game.
-
6The CardCollection class: Part 1Video lesson
In this Lecture we`ll take a look at the class CardCollection that will keep track of all the CardAssets that we have created in the project. It will take care of filtering our collection by various parameters like: Mana cost, Rarity, presence of certain keywords, etc… CardCollection will help us obtain subsets of cards that satisfy all these custom parameters.
-
7The CardCollection class: Part 2Video lesson
In this Lecture we`ll examine the rest of the methods that are present in CardCollection class, including the methods that save and load quantity of each card that our player owns into PlayerPrefs to keep track of his card collection.
-
8Making a Menu and Establishing the Scene LayoutVideo lesson
In this Lecture we`ll create the main menu with Unity UI. It will feature items like: Play, Collection, Shop and Quit. We`ll also create a bunch of empty game objects that we`ll use to structure the screens that we`ll show to our players in the game.
-
9Introduction to Section 3Video lesson
This Section will be entirely dedicated to buying and opening card packs. We will make a separate screen for this purpose and explore the scripts that we need to let players buy booster packs, open them and add new cards to their collection.
-
10Making the Money and Dust or Spare Parts HUDVideo lesson
In this Lecture we`ll make the HUDs to show the values of our in-game currencies (money/coins and dust/spare parts). Money HUD will be shown in the shop screen where we buy packs and Dust HUD will be displayed in our collection when we enter crafting mode and want to disenchant cards.
-
11The ShopManager ScriptVideo lesson
In this Lecture we`ll study the script that manages the pack purchasing process, takes care of saving values of Dust and Money that our player has into PlayerPrefs. It also manages the transition from the main menu to the shop screen and vice-versa.
-
12Making a Layout of the Pack Opening ScreenVideo lesson
In this Lecture we`ll work in Unity and our goal is to assemble the shop/pack opening screen. It will consist of the area that will hold the unopened packs, a so-called pack opening area that we`ll drag packs on to experience the pack opening and several UI Buttons.
-
13Pack Opening Screen Adjustments and Overview of DraggingVideo lesson
In this Lecture we`ll make some final adjustments to the look of our Pack Opening screen. We`ll also discuss how dragging (drag and drop) works in the game. We`ll have to make one custom dragging script that will be used to drag unopened packs onto the pack opening area.
-
14Custom Scripts for Pack Dragging and Pack OpeningVideo lesson
In this Lecture we`ll take a look at the scripts that will be attached to our card pack object and handle dragging of the pack onto the opening area and pack opening when the pack is already on top of the pack opening area.
-
15Prefabs of Creature and Spell Cards from PacksVideo lesson
In this Lecture we`ll discuss the prefabs of cards that our players can get from opening the card packs. These cards should not have the full functionality like the cards that we use in the game. We should only be able to turn them over and show them face up towards our players.
-
16Connecting Everything in Unity and Testing Pack OpeningVideo lesson
In this Lecture we`ll create all the buttons that will be featured on the Pack Opening screen and connect them to their on click handler methods. We`ll troubleshoot some errors and make sure that the pack opening is fully functional.
-
17Inspecting the PackOpeningArea ScriptVideo lesson
In this Lecture we`ll cover the last script that we have not examined yet that handles our pack opening process – the PackOpeningArea.cs. It is responsible for generating the cards that our players will get from packs and deciding on their rarity, spawning card objects where our card pack is and allowing our player to return back to the main menu or open another pack when the process of pack opening is over.
-
18Introduction to Section 4Video lesson
In this Lecture we`ll make a quick overview of all the elements that we`ll have to re-create in order to make collection browsing work in our course menus scene. These elements include: window background, left and right buttons, tabs to show cards for a certain character class or neutral cards, a list of decks that our players have built, etc…
-
19Collection Window LayoutVideo lesson
In this Lecture we`ll establish a general layout of our collection window. We`ll make a background of the window and placeholders for the lower panel with various filters and the top panel with character tabs.
-
20Mana FilterVideo lesson
In this Lecture we`ll discuss how to make an interactive element that will let us filter the collection by a certain mana cost (from 0 to 7+). If all the buttons on the mana filter are not pressed, we`ll just get cards of all mana costs shown to our player.
-
21Crafting Toggle and Keyword FilterVideo lesson
In this Lecture we`ll discuss how to make a toggle that will let us show/hide cards that our player does not own. The second element that we`ll look at in this lecture is a customized version of an InputField that lets us show only those cards that have a certain keyword in their title/description/tags.
-
22Character Tabs for Collection FilteringVideo lesson
In this Lecture we`ll organize character tabs that will let us select either the cards that belong to one particular class or neutral cards, the ones that can be used by all character classes. There will be a special tab that will let us show all the cards at once.
-
23Character Tabs ScriptsVideo lesson
In this Lecture we`ll take a look at the scripts that control character filter tabs in the project. Each tab will have a script CharacterFilterTab attached to it. This script will contain a button handler method that will be called when we press on the tab and a couple of methods that control visual transitions of our tabs. Another script is called CharacterSelectionTabs, it serves as a manager script that handles all the tabs at once and ensures that only one tab is highlighted at a time.
-
24CollectionBrowser Script: Part 1Video lesson
In this Lecture we`ll re-create the grid layout that will mark the positions for cards in our collection. We`ll also study the script CollectionBrowser.cs that is in charge of spawning cards on top of the grid in our collection window and making sure that the cards that we display satisfy all the selected filters (mana cost, keyword, presence in our collection, belonging to a certain character).
-
25CollectionBrowser Script: Part 2Video lesson
In this Lecture we`ll continue studying the methods of CollectionBrowser.cs. We`ll cover the methods ShowCards() that will instantiate the card prefabs on top of a page in our collection and a method PageSelection() that will return a sub-set of the cards that satisfy all the selected filters that are appropriate for this page index.
-
26Pagination Buttons and Collection Card PrefabsVideo lesson
In this Lecture we`ll continue studying the methods of CollectionBrowser.cs. We`ll cover the methods ShowCards() that will instantiate the card prefabs on top of a page in our collection and a method PageSelection() that will return a sub-set of the cards that satisfy all the selected filters that are appropriate for this page index.
-
27Deck Building ScreenVideo lesson
In this Lecture we`ll add a DeckBuildingScreen.cs script to our screen. We`ll try to establish all the public references in this script to make.
-
28Fixes for Deck Building ScreenVideo lesson
In this Lecture we`ll bring in some more objects that are required for our Deck Building screen to function correctly. One of them will control the crafting screen, another object will hold a collection of all character assets defined in the project and store them in a Dictionary using their names as keys.
-
29DecksStorage ScriptVideo lesson
In this Lecture we`ll take a look at the script DecksStorage.cs. This script manages decks that your players can create and save in the game. Saving and loading is implemented using both Unity`s standard PlayerPrefs and a custom public access script PlayerPrefsX that allows to store arrays in PlayerPrefs.

External Links May Contain Affiliate Links read more





