Flutter+Firebase Build a Grocery App&WEB Admin Panel [2024]
- Description
- Curriculum
- FAQ
- Reviews
Course prerequisites:
-
Basic knowledge in programming to get started
-
Basic understanding of Flutter and good knowledge is recommended
-
Concepts are explained clearly. You will always learn what you’re building and why and how to do it.
How this course can be of help:
-
Gaining more knowledge in Flutter and Firebase with Payment integration
-
Learn how to make a shopping application simply with a web admin panel
-
A fully functional app that is ready for use and deployment
What’s in the course:
-
Complex UI has done simply
-
Build a Complete mobile app With a WEB admin portal
-
State management
-
Firebase
-
Clean code and avoid Boilerplate code
-
Styles for UI
-
State Management: setState, lifting state up via callbacks, global access, scoped access with Provider and ChangeNotifier
-
Navigation & Custom navigation
-
Dart
-
Forms, input handling, and validation
-
Managing and updating packages
-
Databases and Cloud Firestore
-
ListViews and multiple UI states
-
Firebase Authentication
-
Firebase Firestore
-
Firebase Storage
-
Dart Programming Language – Fundamentals and intermediate&expert topics
-
How to understand Flutter Mobile Development by building apps incrementally.
-
How to design, build, and debug Flutter apps
-
How to get Flutter apps to communicate with a real-time database – Firestore
-
How to build robust apps with Flutter
-
Flutter AppBar
-
Flutter Material Design
-
Flutter Row and Column
-
Flutter ListView Builder
-
Payment gateway
Course structure:
approximately 17 hours of content and updated regally
Requirements:
-
Windows application development OR Mac application development
-
Access to a computer with an internet connection.
-
and you are ready for the journey
-
Love learning about applying cutting-edge algorithms to practical cases!
What Should I Expect After this Course?:
-
The ability to build a fully functional shopping application with Firebase and payment integration
-
New information regarding Flutter
Note that the course builds on Windows, so I didn’t have a chance to cover the IOS configurations! But feel free to ask anything about it. I will be there to help.
Note:
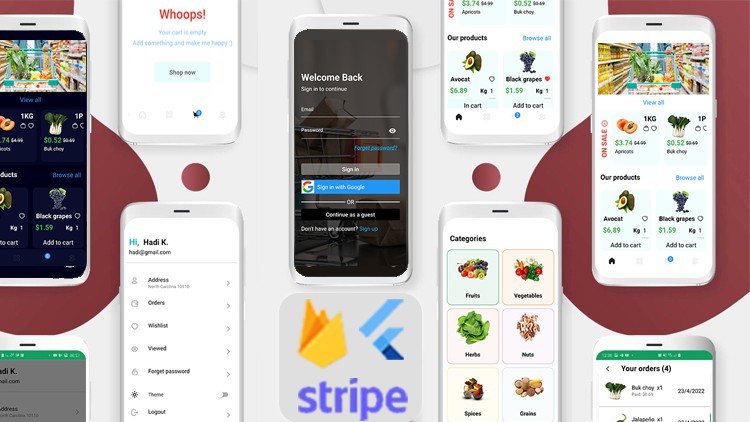
This course has 2 apps, One for the user “ANDROID app in Portrait mode”, and one for the admin “WEB”.
Note that the ANDROID app is responsive only in portrait mode, it doesn’t support landscape mode.
The search logic is done locally, and it is only available in the Android application since it is the same logic if you want to implement in the WEB Admin Panel.
The app is available on Playstore, please consider testing it before buying the course.
-
1IntroductionVideo lesson
-
2Best price for the courseText lesson
-
3BEFORE BUYING THIS COURSEText lesson
-
4App overview - explain how it worksVideo lesson
-
5WEB Admin panel overviewVideo lesson
-
6Youtube channelVideo lesson
-
7My GithubText lesson
-
8Discord server. Make sure to join if you have any question!Video lesson
-
9MY SOCIAL ACCOUNTS TO REACH METext lesson
-
10App resourcesText lesson
-
11Important Note on Course Access and FeedbackText lesson
-
12Tips and tricksVideo lesson
-
13lock device orientationVideo lesson
-
14MAKE THINGS CLEARText lesson
-
15App intialization and dark theme implementationVideo lesson
-
16Implement the bottomBarVideo lesson
-
17Assignment 1Text lesson
-
18Add different appbars for the different screen in the bottombarVideo lesson
-
19Assignment 2Text lesson
-
20Implement the user screenVideo lesson
-
21Create the update address dialogVideo lesson
-
22Assignment 3Text lesson
-
23Implement the logout dialogVideo lesson
-
24Implement the category designVideo lesson
-
25Finish building the category screenVideo lesson
-
26Implement the card swiper in the home screenVideo lesson
-
27Implement the sale widgetVideo lesson
-
28Create the items on sale listviewVideo lesson
-
29Impelment the rotated on sale text widgetVideo lesson
-
30Fancy image implementationVideo lesson
-
31Implement the feeds widget and add it to the Home screenVideo lesson
-
32Textfield ErrorText lesson
-
33Make the price widget dynamicVideo lesson
-
34Implement the sale screenVideo lesson
-
35Handle UI if there is no products on sale. (Create new UI to it)Video lesson
-
36Implement the feeds screenVideo lesson
-
37Implement the cart widgetVideo lesson
-
38Implement the cart screenVideo lesson
-
39Assignment 4Text lesson
-
40Implement the products details screenVideo lesson
-
41Implement the quantity text controller functionVideo lesson
-
42Implement the wishlist screenVideo lesson
-
43Impelement the warning dialogVideo lesson
-
44Implement the orders screenVideo lesson
-
45Implement the viewed recently products screenVideo lesson
-
46Handle the empty screen for the Orders, Cart, Wishlist and Viewed recentlyVideo lesson
-
47Badge package errorsText lesson
-
48Fix - Badge Package Error After v3.7Video lesson
-
49Implement the badge widget for the cartVideo lesson
-
50Implement the login screenVideo lesson
-
51Implement the sign up screenVideo lesson
-
52Implement the forget password screenVideo lesson
-
53Menu controller errorText lesson
-
54Start implementing the admin panelVideo lesson
-
55About next lectureText lesson
-
56Implement the products widget and explain how to run the web appVideo lesson
-
57Implement the products gridviewVideo lesson
-
58Implement the all products screenVideo lesson
-
59Implement the order widget in the Dashboard screenVideo lesson
-
60Fix the ScrollController errorVideo lesson
-
61Implement the Orders screenVideo lesson
-
62Implement the upper widgets in the dashboard screenVideo lesson
-
63Start building the add product screenVideo lesson
-
64Edit the header widgetVideo lesson
-
65Implement the drop menu for selecting a categoryVideo lesson
-
66Impelement the Radio buttons to choose the Measure unitVideo lesson
-
67Implement the image picker widget (WEB)Video lesson
-
71Create a model class for the productsVideo lesson
-
72Show different productsVideo lesson
-
73Implement the products providerVideo lesson
-
74Get the products details in the feeds screen without passing itVideo lesson
-
75Read the other attributes in the feads widgetVideo lesson
-
76Finish the state management for the on sale productsVideo lesson
-
77Show the product detailsVideo lesson
-
78Show different products depending on their categoryVideo lesson
-
79Implement the cart modelVideo lesson
-
80Implement the cart providerVideo lesson
-
81Allow the user to add to his cartVideo lesson
-
82Manage the cart screenVideo lesson
-
83Show the correct information of the items in the cartVideo lesson
-
84Allow the user to clear his cart, update quantity and remove one item from cartVideo lesson
-
85Add to cart from the product detailsVideo lesson
-
86Check if product is in cartVideo lesson
-
87Implement the wishlist providerVideo lesson
-
88Allow the user to add to his wishlistVideo lesson
-
89Finish the wishlist state managementVideo lesson
-
90Finish the viewed recently state managementVideo lesson
-
91Show the correct number for the cart badgeVideo lesson

External Links May Contain Affiliate Links read more





