[AR] Flutter 3.10 & Firebase: Build E-commerce & Admin App
- Description
- Curriculum
- FAQ
- Reviews
هذه الدورة باللغتين العربية والإنجليزية. لكن هذه هي النسخة العربية منه
Course Description: Flutter & Firebase Mastery
Learn to design, build, and debug fully functional shopping applications with Flutter and Firebase. This course offers in-depth knowledge of Flutter mobile development, Dart programming, and Firebase integration. By the end of the course, not only will you be equipped to manage freelance projects confidently, but you will also be well-prepared to take on a Flutter development position within a company.
Prerequisites
-
Basic knowledge of programming
-
Basic understanding of Flutter
-
Experience with Windows or Mac application development
-
Access to a computer with an Internet connection
-
Enthusiasm for learning and applying cutting-edge algorithms to practical cases
Recording Equipment:
-
Video Editing Software: Camtasia 2022
-
Microphone: Blue Yeti X
This top-of-the-line equipment ensures the highest possible audio and video quality for the course content.
What You Will Learn
This course covers an extensive range of topics, including:
General
-
Dart Programming Language – Fundamentals to expert topics
-
Understanding Flutter Mobile Development by building apps incrementally
-
Designing, building, and debugging Flutter apps
-
Building robust apps with Flutter
Styles & UI
-
Styles for UI
-
Dynamic colors and themes
-
Complex UI made simple
-
Custom widgets
-
Flutter Material Design
-
ListViews and multiple UI states
-
Flutter Row and Column
-
Flutter ListView Builder
State Management – Provider
-
Clean code and boilerplate code avoidance
-
setState, lifting state up via callbacks, global access, scoped access with Provider and ChangeNotifier
-
Navigation & Custom navigation
-
Forms, input handling, and validation
-
Managing and updating packages
Firebase
-
Databases and Cloud Firestore
-
Firebase Authentication
-
Firebase Firestore
-
Firebase Storage
-
Real-time communication with Firestore using Streams and StreamBuilder, Futures and FutureBuilder
Course Structure
-
Duration: approximately 12-13 hours of content
-
Regular updates
What to Expect After This Course
After completing this course, you will have:
-
The ability to build a fully functional shopping application with Firebase
-
Gained advanced knowledge in Flutter
-
Developed readiness to explore expert topics in Flutter
-
The ability to handle and manage freelance projects
-
Acquired the necessary skills and knowledge to confidently take up a Flutter development position within a company
Limitations and Notes
Please note the following limitations and important information for this course:
-
This course focuses on Windows configurations. IOS configurations are not covered but feel free to ask questions about it. We will be there to help.
-
This course includes 2 apps, one for the Users, and another App for the Admin, both in “Portrait mode“.
-
The Android app is designed to be responsive only in portrait mode; it does not support landscape mode.
-
Resources are attached to each lecture.
-
24/7 support will be provided depending on the nature of your questions.
تعلم تصميم وبناء وتصحيح التطبيقات التجارية الكاملة الوظائف باستخدام Flutter و Firebase. هذه الدورة تقدم لك فهمًا عميقًا لتطوير التطبيقات المحمولة باستخدام Flutter، لغة البرمجة Dart، وتكامل Firebase. بحلول نهاية الدورة، لن تكون فقط قادرًا على التعامل مع المشاريع الحرة بثقة، بل ستكون أيضًا مستعدًا جيدًا للعمل في منصب تطوير Flutter داخل الشركات.
المتطلبات الأساسية
-
المعرفة الأساسية في البرمجة
-
فهم أساسي لـ Flutter
-
الخبرة في تطوير تطبيقات Windows أو Mac
-
الوصول إلى جهاز كمبيوتر متصل بالإنترنت
-
الحماس للتعلم وتطبيق الخوارزميات المتقدمة على الحالات العملية
ما ستتعلمه
تغطي هذه الدورة مجموعة واسعة من المواضيع، بما في ذلك:
عام
-
لغة البرمجة Dart – من المبادئ الأساسية إلى المواضيع المتقدمة
-
فهم تطوير التطبيقات المحمولة باستخدام Flutter من خلال بناء التطبيقات تدريجياً
-
تصميم وبناء وتصحيح التطبيقات Flutter
-
بناء تطبيقات قوية باستخدام Flutter
أنماط وواجهة المستخدم
-
أنماط لواجهة المستخدم
-
الألوان والموضوعات الديناميكية
-
الواجهة المعقدة ببساطة
-
الأدوات المخصصة (Custom widgets)
-
تصميم المواد Flutter (Flutter Material Design)
-
ListViews وحالات واجهة المستخدم المتعددة
-
الصف والعمود في Flutter (Flutter Row and Column)
-
مُنشئ ListView في Flutter (Flutter ListView Builder)
إدارة الحالة
-
الرمز النظيف وتجنب الرمز القالبي
-
setState, رفع الحالة عبر الردودات، الوصول العالمي، الوصول المحدد بواسطة الموفر و ChangeNotifier
-
التنقل والتنقل المخصص (Custom navigation)
-
النماذج ومعالجة الإدخال والتحقق من الصحة – التحقق العالمي من الصحة – تجنب الرمز القالبي
-
إدارة وتحديث الحزم
Firebase
-
قواعد البيانات وCloud Firestore
-
التوثيق في Firebase (Firebase Authentication)
-
Firebase Firestore
-
التخزين في Firebase (Firebase Storage)
-
كيفية الحصول على تطبيقات Flutter للتواصل مع قاعدة البيانات الحقيقية – Firestore
-
الجداول (Streams) و StreamBuilder
-
العمليات المستقبلية (Futures) و FutureBuilders
ملاحظة: هذه الدورة تتضمن تطبيقين، تطبيق للمستخدمين “تطبيق ANDROID في الوضع العمودي”، وتطبيق آخر للمشرفين. تأكد من أن التطبيق ANDROID متوافق فقط مع الوضع العمودي، ولا يدعم الوضع الأفقي. ستجد الموارد المرفقة مع كل محاضرة. ستحصل على الدعم 24/7 مني حسب نوع أسئلتك.
ما الذي يمكنك توقعه بعد هذه الدورة؟:
-
القدرة على بناء تطبيق تسوق كامل الوظائف مع Firebase
-
معلومات جديدة بخصوص Flutter
-
الاستعداد لمتابعة المواضيع المتقدمة في Flutter
-
القدرة على التعامل وإدارة المشاريع الحرة
ملاحظة أخيرة: هذه الدورة تم بناؤها على Windows، لذا لم يتم تغطية تكوينات IOS! ولكن لا تتردد في طرح أي سؤال حول ذلك، سأكون هنا للمساعدة.
-
1IntroductionVideo lesson
-
2Sale Coupons - Every MonthVideo lesson
-
3Advanced tips and tricksVideo lesson
-
4Main - Reference app demonstrationVideo lesson
-
5Whats in the expert courseVideo lesson
-
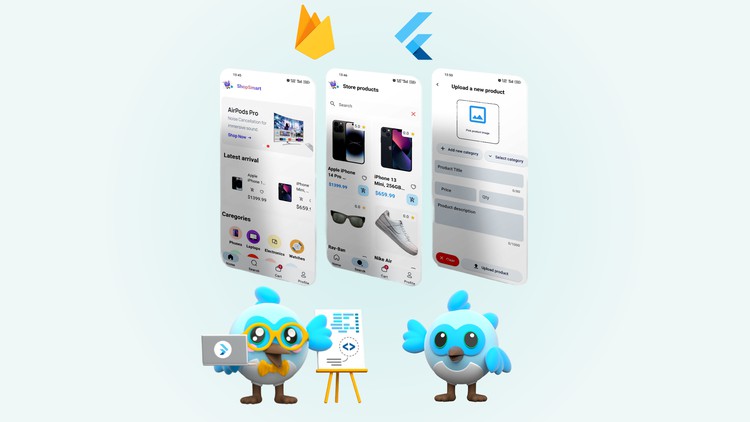
6How our Users App looks like at the end of the course?Video lesson
-
7How our Admin App looks like at the end of the course?Video lesson
-
8Social accountsVideo lesson
-
9What do you expect after this courseVideo lesson
-
10Great NewsText lesson
-
11Important Note on Course Access and FeedbackText lesson
-
12Lock the device OrientationVideo lesson
-
13AssetsText lesson
-
14Create the a new application and open it in vs codeVideo lesson
-
15Implement the light and dark theme with provider state managementVideo lesson
-
16Create the text custom widgetVideo lesson
-
17Create the bottom navigation bar with active stateVideo lesson
-
18Create the profile screenVideo lesson
-
19Create the app name animated background widgetVideo lesson
-
20Create the empty cart screenVideo lesson
-
21Create the cart screen when added productVideo lesson
-
22Create the Cart bottom sheet widgetVideo lesson
-
23Create the Cart quantity dialogueVideo lesson
-
24Implement the Cart badgeVideo lesson
-
25Start implementing the search screenVideo lesson
-
26Finish implementing the search screenVideo lesson
-
27Note about the Search ScreenVideo lesson
-
28Implement the Swiper in the Home ScreenVideo lesson
-
29Create the latest arrival widget in the Home ScreenVideo lesson
-
30Create the Categories widget in the Home ScreenVideo lesson
-
31Implement the product details screenVideo lesson
-
32Create a custom heart widgetVideo lesson
-
33Implement the wishlist screenVideo lesson
-
34Implement the viewed recently screenVideo lesson
-
35Implement the error & warning dialogVideo lesson
-
36Implement the login screen designVideo lesson
-
37Implement the Sign in with google button widgetVideo lesson
-
38Start Implementing the Register ScreenVideo lesson
-
39Implement the Profile Image Picker WidgetVideo lesson
-
40Implement the Pick Image DialogVideo lesson
-
41Allow the user to pick up an image using Camera or GalleryVideo lesson
-
42Implement the Orders screenVideo lesson
-
43Implement the Forgot Password Screen and Test the AppVideo lesson
-
44Why do we need state managementVideo lesson
-
45Create the Product ModelVideo lesson
-
46Display the correct products on the Search ScreenVideo lesson
-
47Display the correct products using Provider State ManagementVideo lesson
-
48Display the products on the screen using a dynamic wayVideo lesson
-
49Display the correct product details in the Product Details ScreenVideo lesson
-
50Display products by CategoryVideo lesson
-
51Allow the user to search for ProductsVideo lesson
-
52Allow the user to search for Products in CategoriesVideo lesson
-
53Start with the Cart State Management and allow the user to add to his CartVideo lesson
-
54Display the added product in the CartVideo lesson
-
55Allow the user to update Cart Item QuantityVideo lesson
-
56Finalize the Cart State Management allow the user to delete items clear cartVideo lesson
-
57Displaying the latest arrival productsVideo lesson
-
58Implement the Wishlist State managementVideo lesson
-
59Finish the viewed recently product State managementVideo lesson
-
60Create a new App for the Admin PanelVideo lesson
-
61Implement the Dashboard ScreenVideo lesson
-
62Start implementing the Upload ScreenVideo lesson
-
63Implement the Upload Product Image widgetVideo lesson
-
64Make the upload product screen dynamic to allow the admin to edit his productVideo lesson
-
65Connect the user app to the FirebaseVideo lesson
-
66Connect the Admin App to the FirebaseVideo lesson
-
67Allow the user to Register with error handlingVideo lesson
-
68Allow the users to login and check if they are signed in or notVideo lesson
-
695. Allow the user to SignoutVideo lesson
-
70Sign in With GoogleVideo lesson
-
71Loading manger - Display loading indicator when loadingVideo lesson
-
72Save User information to the Firebase FirestoreVideo lesson
-
73Display the user information from the FirestoreVideo lesson
-
74Save the user information to Firestore on Google Sign InVideo lesson
-
75Keep the BottomNavigationBar State AliveVideo lesson
-
76Allow the user to upload his profile imageVideo lesson
-
77Admin - Upload Product to the FirebaseVideo lesson
-
78Fetch product from the Firebase and Display it in the user applicationVideo lesson
-
79Fetch product using Stream BuilderVideo lesson
-
80Admin - Allow the admin to edit a productVideo lesson
-
81Display the correct latest arrivalVideo lesson
-
82Allow the user to add to Cart and save it in the Firebase FirestoreVideo lesson
-
83Fetch the Cart from the FirestoreVideo lesson
-
84Clear Cart & Remove one item from FirebaseVideo lesson
-
85Connect the User Wishlist to the FirebaseVideo lesson
-
86Allow the user to place an OrderVideo lesson
-
87Fetch the Orders and display it on the screenVideo lesson

External Links May Contain Affiliate Links read more





